Überblick
Dateistruktur
Aus dem vorherigen Schritt kennen wir bereits die unten stehende Struktur, die wir uns nun genauer anschauen werden.
- [Projektordner]
- index.html (nur API)
- index.js (nur API)
- default/
- ressources/
- img/
- ...
- rest-services-internet.json
- services-internet.json
- style_v2.json
- config.js
- config.json
- index.html (nur Standalone)
- mastercode/
- [version]/
- css/
- ...
- img/
- ...
- js/
- ...
Der Projektordner enthält alle notwendigen Dateien, um die Kartenviewer API bereitzustellen und zu konfigurieren. Auf der obersten Ebene befinden sich die Konfigurationsdateien config.js und config.json sowie die index.html.
Darin enthalten ist auch der Ordner ressources, der die globalen Konfigurationsdateien services.json, rest-services.json und style.json enthält sowie die benötigten Bilder (Ordner img) dieser Portalinstanz.
Der Ordner mastercode enthält die komprimierten Javascript-Dateien und die CSS-Dateien des Viewers. Im Ordner img sind die für das Portal notwenidgen Bilder abgelegt.
Um das Portal zu individualisieren, sollten insbesondere folgende Dateien angepasst werden:
- index.html -> Allgemeine Einstellungen (wie z.B. Seitentitel) und Verlinkung der benötigen JavaScript-Ressourcen
- config.json -> Steuerung der Portaloberfläche und der angebotenen Funktionen
- config.js -> Enthält grundlegende Programmparameter
- services.json -> Konfiguration der zur Verfügung stehenden Dienste und Daten
- rest-services.json -> Einstellung von REST-APIs
- style.json: Style-Definitionen für Vektor-FeatureTypes
Referenzierung
Die Dateien weisen Referenzen auf, die wichtig für die Funktionsweise der Anwendung ist. Demnach werden in der index.html verschiedene JavaScript, HTML und CSS Dateien verlinkt. Die Config-Dateien können mit Hilfe von benutzerdefinierten IDs auf bestimmte Ressourcen zugreifen.
Einige der Config-Dateien können global genutzt werden. Das bedeutet, diese müssen nur einmal auf dem jeweiligen Webserver exisiteren und können von beliebig vielen Anwendungen verwendet werden. Dies hat den Vorteil, dass manche Konfigurationen nur einmal vorgenommen werden müssen. Auch ein Update der Software durch den Austausch des build Ordners ist für alle Instanzen auf einfachem Wege möglich.
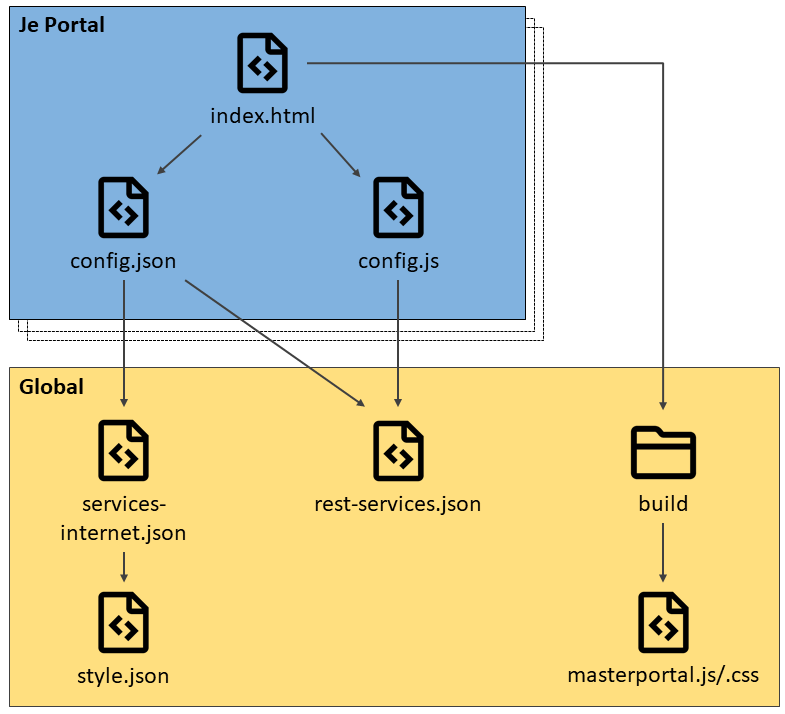
Die folgende Grafik soll die Zusammenhänge zwischen den einzelnen Dateien zeigen: