Dienste und Daten
Lernen, wie man externe Dienste und eigene Datenquellen im Kartenviewer einbindet – über die services-internet.json und die config.json.
Vorwissen config.json
1. Dienste & Daten hinterlegen (services-internet.json & config.json)
- Die Datei
services-internet.jsonbeinhaltet technische Informationen über Layer, Dienste, Formate etc. - Die Datei
config.jsonsteuert die Darstellung im Frontend (z. B. Struktur des Themenbaums).
2. Themenkonfiguration config.json – themenconfig.classicTree
→ Dokumentation themenconfig.classicTree
Ordner
Einzelner Layer
Gruppenlayer
Weitere Eigenschaften + Beispiel
isInitiallyExpanded: Ordner ist beim Start geöffnetisVisibleInTree: Sichtbar im Themenbaumvisibility: Initial sichtbar
Vorwissen service.internet.json
→ Dokumentation service.internet.json
Layerarten & Beispiele
| Typ | Beschreibung |
|---|---|
| WMS | Web Map Service |
| WMTS | Tile-basierter Kartendienst |
| WFS | Feature Service (vektorbasiert) |
| GeoJSON | Direkte Einbindung lokaler Daten |
| 3D Object Layer | 3D-Modelle als Tileset |
| Terrain3D | Geländemodelle |
| Oblique | Schrägluftbilder |
| Entities 3D | 3D-Punkte und Modelle |
| OGC API Features | Feature-Zugriff über OGC API |
| OGC API Tiles – Vektor | Vektor-Tiles über OGC API |
| OGC API Tiles – Raster | Raster-Tiles über OGC API |
| Mapbox Group | Gruppierung mehrerer Layer via Mapbox |
Dienste einbinden aus dem Geoportal
- Suchen Sie sich im Geoportal einen WMS- oder WMTS-Dienst heraus.
- Tragen Sie diesen in die
services-internet.jsonein. - Verlinken Sie ihn in der
config.jsonim Themenbaum als Layer.
Hilfe: Attribute für Initialisierung herausfinden
Wenn Sie einen Dienst im Geoportal öffnen:
Schauen Sie in die GetCapabilities-URL, daraus können Sie:
layers(Layername)format(z. B. image/png)styleurl
und weitere Parameter übernehmen.
Beispiel WMS
Anwendungsszenario : Anlagenstandorte für Windenergie
Sie möchten in Ihrem Kartenviewer alle Windkraftanlagen Brandenburgs aufführen. Wenn Sie einen eigenen "Web Map Service" darstellen möchten, können Sie diesen einfach in der services-internet.json einbinden. Diese Datei finden Sie im Ordner ressources. Um dies umzusetzen, können Sie folgendem Ablauf folgen.
Suchen Sie im Geoportal Brandenburg den WMS "Windkraftanlagen Brandenburg". In der services-internet.json muss dieser Dienst nun integriert werden.
Der Eintrag könnte nun wie folgt aussehen:
services-internet.json
{
"id": "1", // ← eindeutige Kennung des eingebundenen Dienstes
"name": "Windkraftanlagen", // ← Bezeichnung des Dienstes
"url": "https://inspire.brandenburg.de/services/wka_wms", // ← URL des Dienstes
"legendURL": "https://inspire.brandenburg.de/services/wka_wms?language=ger&version=1.3.0&service=WMS&request=GetLegendGraphic&sld_version=1.1.0&layer=WINDKRAFT&format=image/png&STYLE=default", // ← URL der Legende
"typ": "WMS", // ← Art des Dienstes
"layers": "betrieb", // ← welche Layer sollen ausgegeben werden
"format": "image/png", // ← in welchem Bildformat sollen die Kacheln ausgegeben werden
"version": "1.3.0", // ← Version des Dienstes
"singleTile": true, // ← fordert die Karte als ein einzelnes Tile des aktuellen Viewports an oder baut sie aus mehreren kleineren Tiles auf
"transparent": true, // ← Hintergrund der Bildkacheln transparent schalten
"tilesize": "256", // ← Tilesize bestimmt die gerenderte Größe der Kacheln im Viewer
"visibility": true, // ← aktiviert die Kartenebene bereits beim Vieweraufruf
"gfiAttributes": "showAll", // ← zeigt alle Attribute über die GetFeatureInfo an
"isBaseLayer": false // ← definert ob Layer als Hintergrundkarte verfügbar sein soll
},
Vergeben Sie eine ID id für ihren Dienst, dazu unter name den Namen des Dienstes.
Tragen Sie unter url die von Ihnen zu nutzende URL ein, sowie unter legendurl die URL ihrer Legende. Legen Sie unter typ die Art des Dienstes fest, der abgerufen wird. Unter layers wählen Sie aus, welche Layer aus dem Dienst abgerufen werden sollen.
In diesem Beispiel werden wir alle Windkraftanlagen über den Dienst abrufen lassen, die bereits in Betrieb genommen wurden.
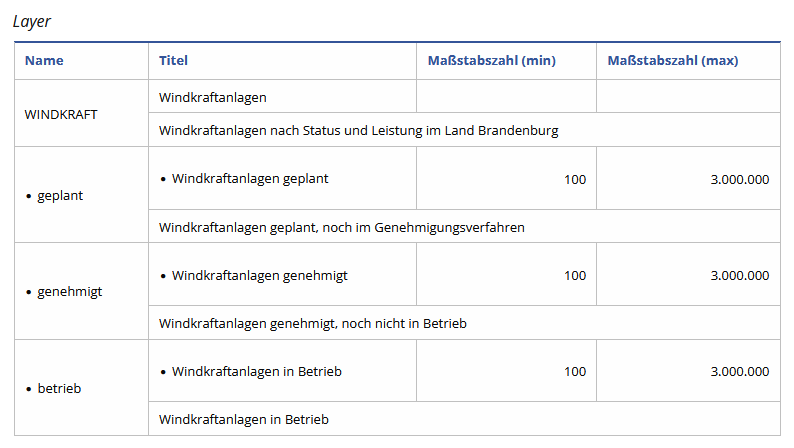
Prüfen können Sie die Auswahl an Layern im Detailsansichtsdienst des Geoportal Brandenburg. Dort finden Sie unter dem DropDown-Reiter "Angaben zum WMS (aus der GetCapabilities)" die Tabelle "Layer". In Dieser werden alle zur Verfügung stehenden Layer des Dienstes aufgelistet:

Eine weitere Möglichkeit steht ihnen zur Verfügung, wenn Sie die Metadaten über die GetCapabilities-Abfrage prüfen möchten.
Dazu können Sie die URL ihres Dienstes in die Adresszeile ihres Browsers eingeben und ihre Abfrage mit dem Zusatz ?SERVICE=WMS&REQUEST=GetCapabilities
Unter folgender Abfrage können Sie nun alle wichtigen Parameter des Dienstes einsehen:
https://inspire.brandenburg.de/services/wka_wms?SERVICE=WMS&REQUEST=GetCapabilities
Der in diesem Beispiel verwendete Dienst stellt Windkraftanlagen in drei Kategorien bereit:
betrieb: Bereits in Betrieb genommene Anlagengeplant: Anlagen, die geplant sindgenehmigt: Genehmigte Anlagen
Diese können Sie einzeln in ihre Konfiguration hinzufügen oder, je nach Anwendungsfall, alle drei Kategorien über den Layer WINDKRAFT zusammengefasst einbinden.
Unter dem Attribut format geben Sie dem Viewer die Anweisung für das auszugebende Bildformat mit.
Dem Attribut version folgt die Versionsnummer des Dienste-Standards, wie er im Detailansichtsdienst des Geoportals oder in der GetCapabilities-Abfrage der URL ausgegeben wird.
Dieser Aufbau des Dienstes für die services-internet.json ist bereits funktional. Die Einbindung in den Viewer erfolgt im Anschluss über die config.json.
Das hinterlegen der Dienste erfolgt in der Themenconfig. Hier können Sie unter classicTree ihre Dienste einbinden. Für die Referenz zur services-internet.json die festegelegte id und die Benennung als name wie sie im Viewer ausgegeben werden soll.
config.json
"Themenconfig": {
"classicTree": [
{
"id": "1",
"name": "Windkraftanlagen"
},
{
"name": "Liegenschaftskataster",
"type": "folder",
"children": [
{
"id": "3002",
"name": "Gemarkungen"
},
{
"id": "3001",
"name": "Fluren (ab 1:40.000)"
},
{ ...
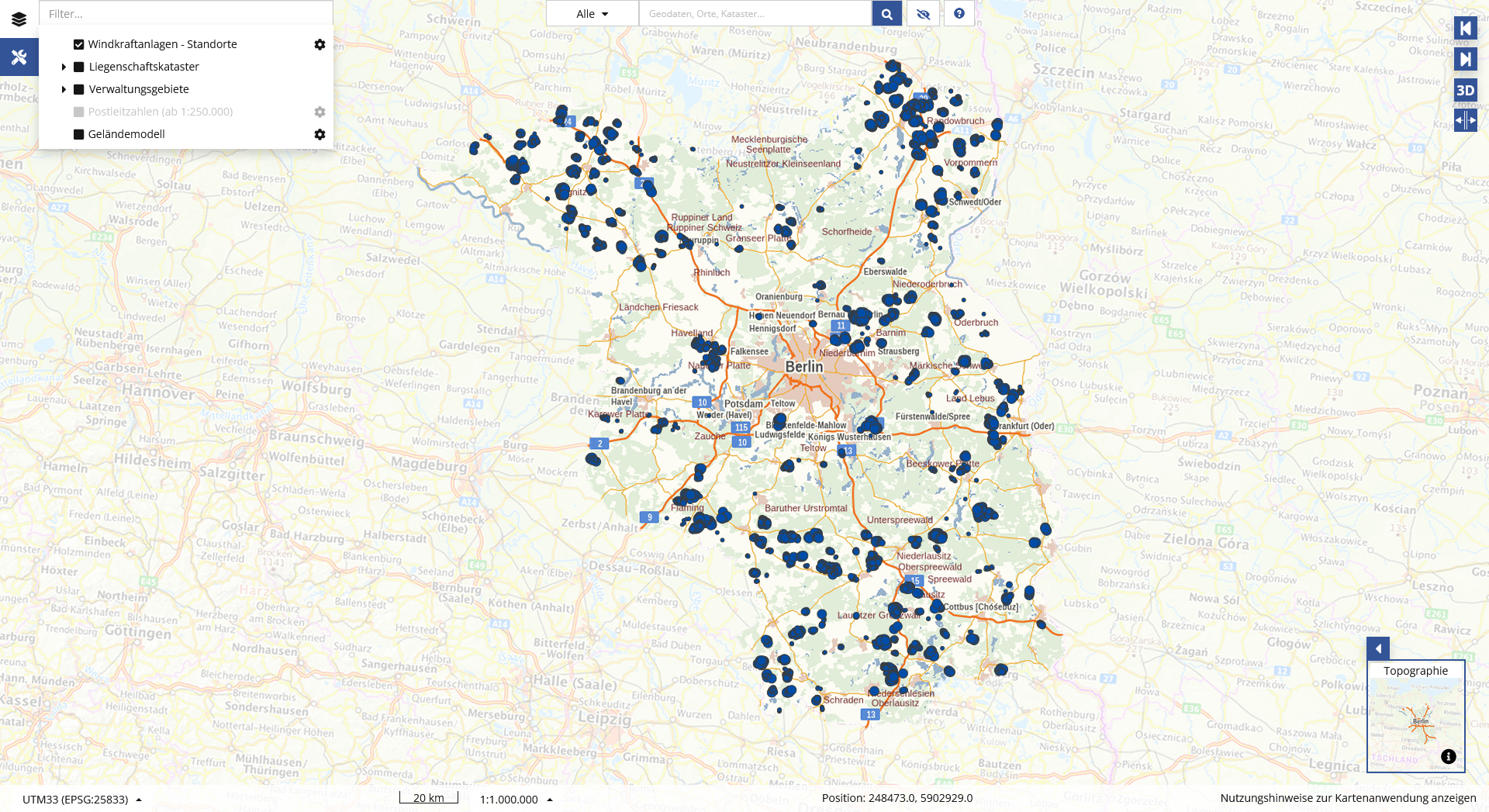
Das entsprechende Ergebnis:

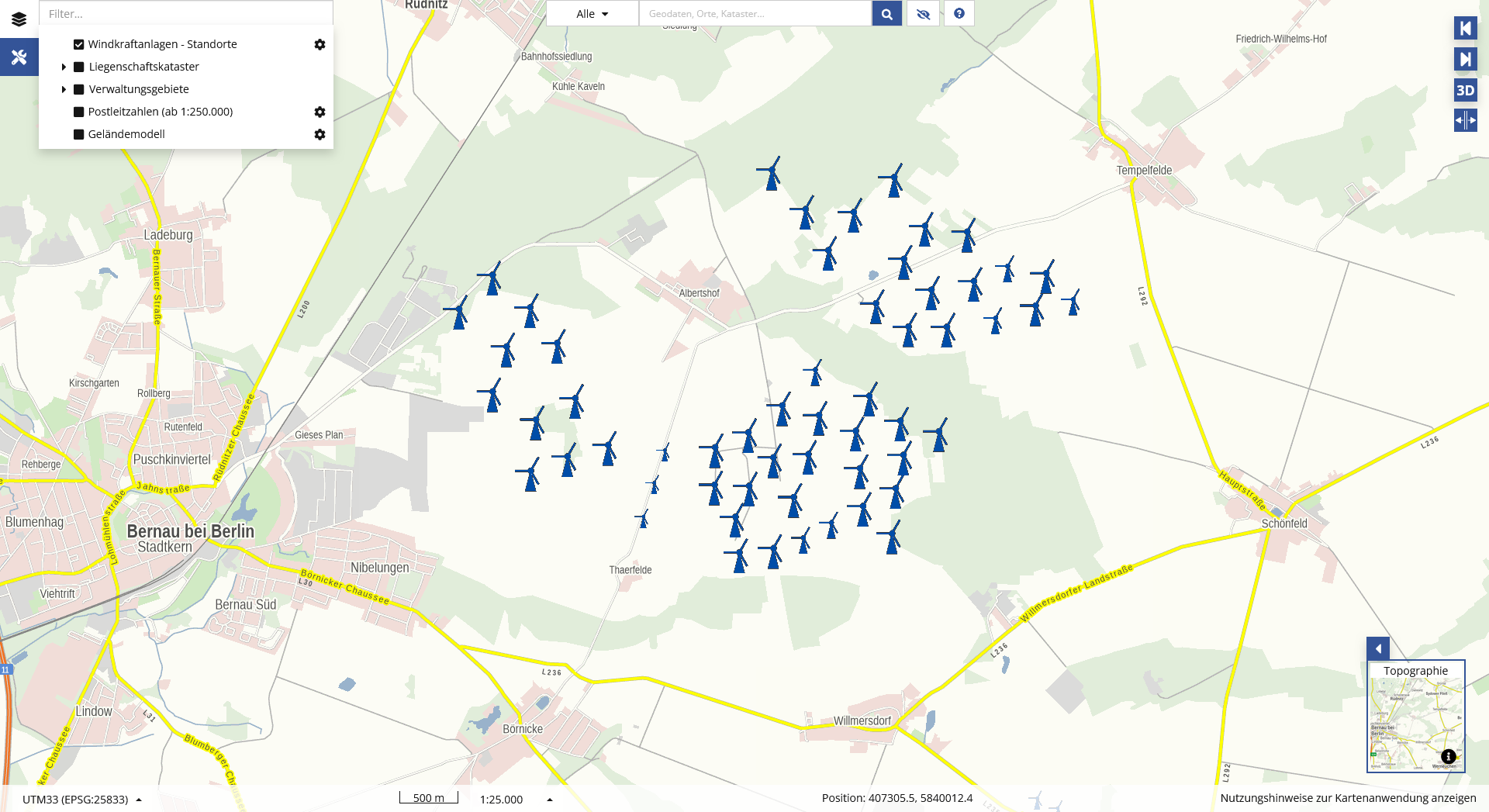
Herangezoomt auf 1:25.000:

Um die thematische Übersicht zu verbessern, empfiehlt es sich, beim Einbinden mehrerer Dienste Unterordner für die jeweiligen Kartenebenen zu verwenden.
config.json
{
"name": "Windkraftanlagen",
"type": "folder",
"children": [
{
"id": "1",
"name": "Windkraftanlagen - in Betrieb"
},
{
"id": "2",
"name": "Windkraftanlagen - in Planung"
},
{
"id": "3",
"name": "Windkraftanlagen - Genehmigt"
}
]
},
Das Ergebnis könnte wie folgt aussehen:

Herangezoomt auf 1:25.000:

Mit eingebelendeter Legende:

Beispiel WFS
Anwendungsszenario: Naturschutzgebiete Brandenburgs
Sie möchten alle Naturschutzgebiete Brandenburgs als "Web Feature Service" in ihren Kartenviewer einbinden. Dazu integrieren Sie den Dienst auch hier in ihrer services-internet.json im Ordner ressources.
Suchen Sie sich bspw. im Geoportal Brandenburg den WFS "Schutzgebiete in Brandenburg" heraus.
Eine einfache Konfiguration für diesen Dienst können Sie wie folgt vornehmen:
services-internet.json
{
"id": "11", // ← eindeutige Kennung des eingebundenen Dienstes
"name": "Naturschutzgebiete", // ← Bezeichnung des Dienstes
"url": "https://inspire.brandenburg.de/services/schutzg_wfs", // ← URL des Dienstes
"typ" : "WFS", // ← Art des Dienstes
"featureType": "nsg", // ← welcher Featuretype soll ausgegeben werden = Naturschutzgebiete
"version": "1.1.0", // ← Version des Dienstes
"gfiAttributes" : "showAll", // ← zeigt alle Attribute über die GetFeatureInfo an
}
Die entsprechenden Attribute finden Sie wie im "Besipiel WMS" beschrieben über den Detailansichtsdienst des Geoportals oder über die GetCapabilities-Abfrage in ihrem Browser.
Öffnen Sie die config.json ihres Viewers in ihrem Editor und suchen Sie den Eintrag Themenconfig. Unter classicTree tragen Sie ihren Dienst ein mittels id und der Bezeichnung (name) wie er im Viewer dargestellt werden soll.
config.json
"Themenconfig": {
"classicTree": [
{
"id": "1",
"name": "Naturschutzgebiete"
},
{
"name": "Liegenschaftskataster",
"type": "folder",
"children": [
{
"id": "3002",
"name": "Gemarkungen"
},
{
"id": "3001",
"name": "Fluren (ab 1:40.000)"
},
{ ...
Das Ergebnis könnte wie folgt aussehen:

In diesem Anwendungsfall würde es sich anbieten, die Farbwerte für den verwendeten WFS anzupassen.
Dazu könnes Sie in der services-internet.json ihrem Dienst zusätzlich eine styleId hinzufügen. Diese verweist auf die style_v2.json des selben Verzeichnisses, welche individualisierte Darstellungsdefinitionen für ihre Dienste beinhaltet.
Definieren Sie ihren eigenen Style und tragen diesen in die style_v2.json ein.
style_v2.json
[
{
"layerId": "1", // ← eindeutige ID des Styles
"class": "POLYGON", // ← Geometrietyp = Polygon
"subClass": "SIMPLE", // ← Art des Geometrietyps = einfaches Polygon
"polygonStrokeColor": [0, 128, 0, 1], // ← Linienfarbe des Polygons als RGB-Farbwert = intensives Grün
"polygonStrokeWidth": 1, // ← Linienstärke des Polygons
"polygonFillColor": [0, 128, 0, 0.8] // ← Füllfarbe des Polygons als RGB-Farbwert = intensives Grün mit 80% Opazität
}
]
Anschließend übertragen Sie die ID ihres neuen Styles aus der style_v2.json als styleId in ihre config.json.
config.json
[
{
"id": "1",
"name": "Naturschutzgebiete",
"url": "https://inspire.brandenburg.de/services/schutzg_wfs",
"typ" : "WFS",
"featureType": "nsg",
"version": "1.1.0",
"gfiAttributes" : "showAll",
"styleId": "1" // ← Hinzufügen der styleId
}
]
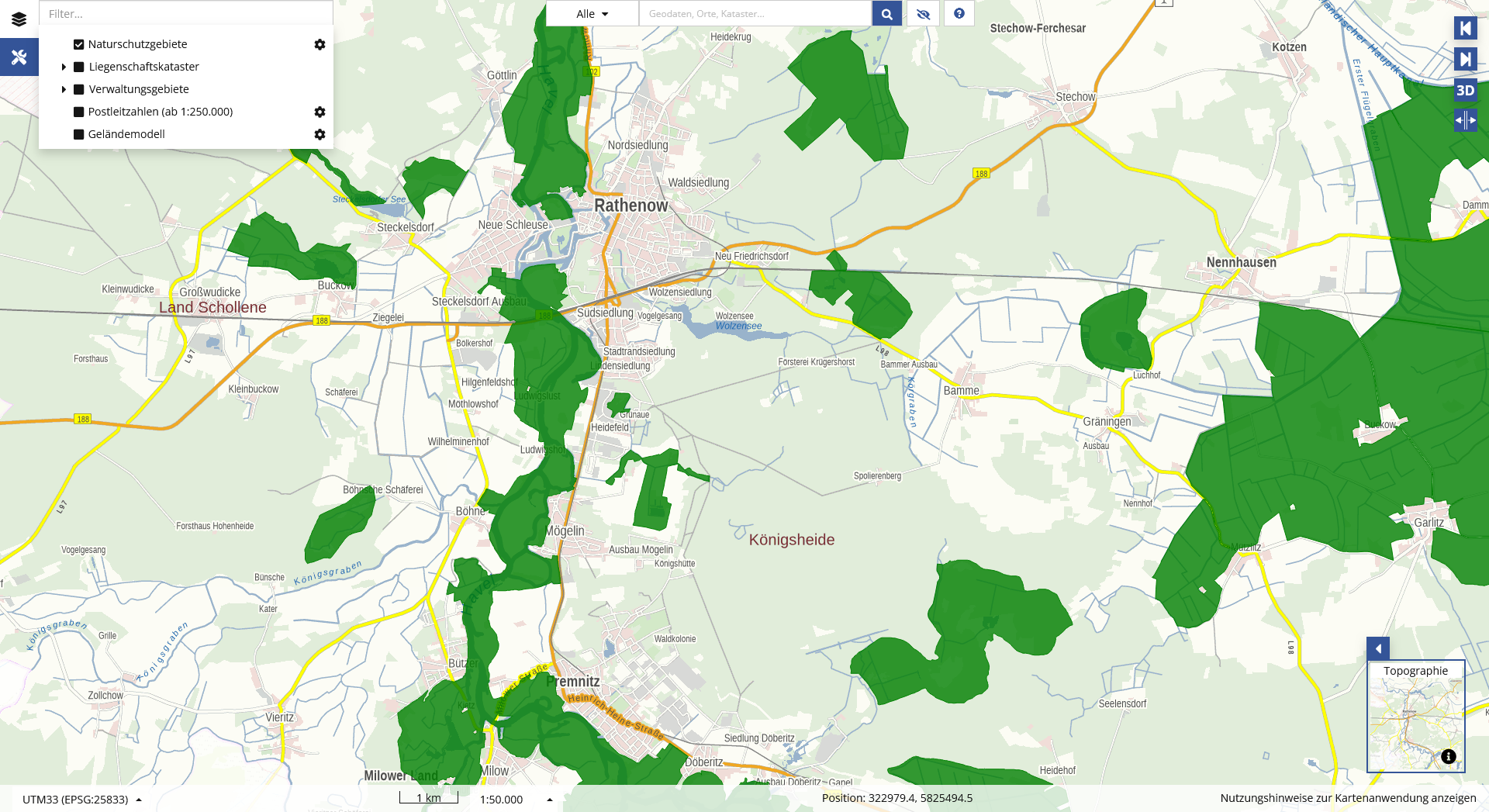
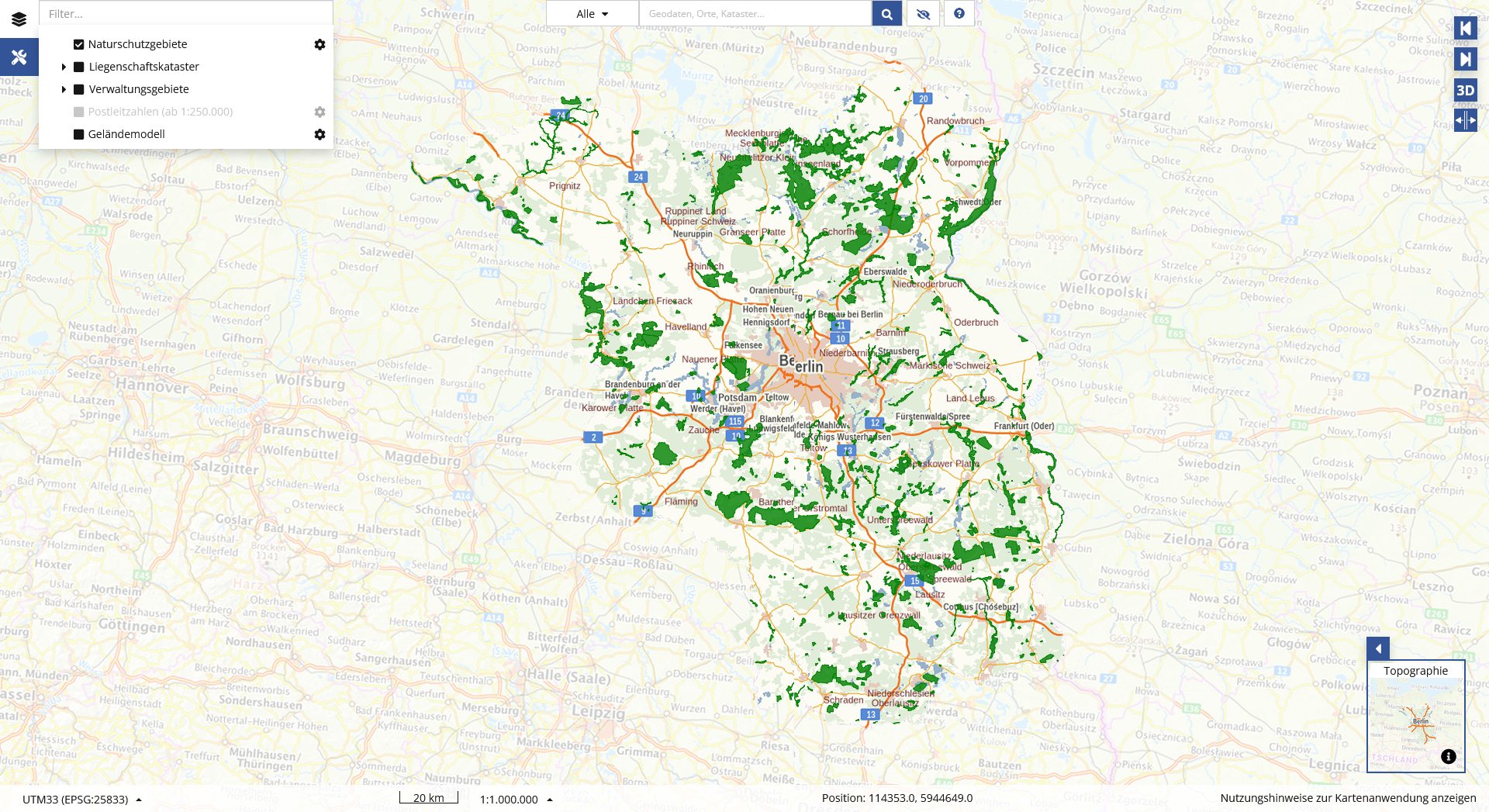
Das Ergebnis würde wie folgt aussehen:
 Herangezoomt auf 1:50.000:
Herangezoomt auf 1:50.000: