layerswiper
Der Layerswiper ist eine Funktion der Kartenviewer API, die es ermöglicht, zwei unterschiedliche Datensätze auf der Karte gleichzeitig zu vergleichen. Mit diesem Werkzeug können Sie sich durch verschiedene Jahre oder Zeiträume navigieren und die Veränderungen auf der Karte erkennen.
Funktion
Der Layerswiper ermöglicht es den Benutzern, zwei Datensätze über ein separates Drop-Down Menü auszuwählen und sie gegenüberzustellen. Die Datensätze werden als Layer auf der Karte dargestellt und können mit einem Regler miteinander überlagert werden. Der Layerswiper kann für verschiedene Anwendungen verwendet werden, wie z.B. zur Analyse von Veränderungen in der Umwelt oder zur Überprüfung von historischen Daten.
Als Beispiel im Brandenburgviewer:
Binden Sie den Swiper als Addon in der config.js ein:
addons: [
"layerSwiper",
...
]
Anschließend definieren Sie in der config.json die Layer, welche Sie im Swiper gegenüberstellen möchten.
Dazu hinterlegen Sie layerId und name im layerSwiper-Objekt, mittels der entsprechenden ID aus der services-internet.json und einem bezeichnenden Name:
"displayHeader": true,
"layerSwiper": {
"active": true,
"layers": [{
"layerId": "ID des Layers",
"name": "Name des Layers"
}]
}
Aus der services-internet.json entnehmen Sie dazu die entsprechnde ID, den Namen wie er im Swiper angezeigt wird können Sie dazu selbst wählen:
{
"id": "236a",
"name": "WebAtlasDE BB-BE Halbton",
"url": "https://isk-dev.lgb.local/mapproxy/webatlasde_topplus/service/wms",
"typ": "WMS",
"layers": "webatlas_farbe",
...
}
Als Beispiel im Brandenburgviewer:
"displayHeader": true,
"layerSwiper": {
"active": true,
"layers": [{
"layerId": "236a",
"name": "Topographie"
}, {
"layerId": "906",
"name": "Vektorkarte"
}, {
"layerId": "536",
"name": "DOP20c (aktuell)"
}, {
"layerId": "550",
"name": "DOP20c (2019-2021)"
}
...
]
}
Nachdem Sie das Addon eingebunden haben, sollte auf der rechten Seite in ihrem Viewer der Swiper-Button verfügbar sein:

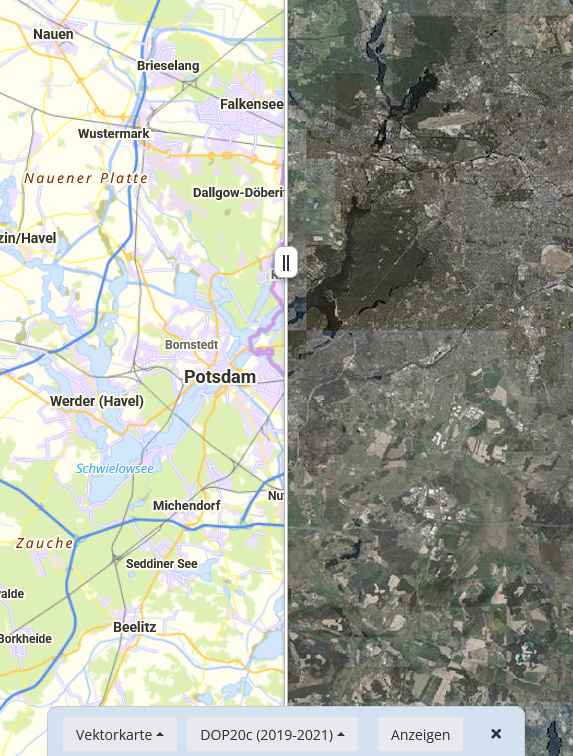
Wenn Sie den Swiper-Button aktivieren, sollte sich dessen Eingabemaske öffnen. In den beiden Aufklappmenüs in denen die von ihnen definierten Layer aufgelistet sind, können Sie diese nun auswählen. Anschließend werden mittels des Buttons "Anzeigen" die beiden Layer im Kartenviewer gegenübergestellt. Durch bewegen des Swiper-Reglers, ist es ihnen nun möglich die Überlagerung der Layer in der Karte händisch zu verschieben.